Micro Frontends — Be simple

In numerous articles, I consistently highlight a prevalent error in web development, particularly concerning Front-End concepts. It revolves around attempting to transplant back-end concepts directly to the client-side without adjusting them to suit the language and browser context. This oversight often plunges us into a perplexing and convoluted territory — one I’ve witnessed repeatedly.
Micro Frontends
From my perspective, Micro Frontend is another spin-off of the Micro Services concept. Both aim to tackle organizational challenges by breaking down company capabilities and fostering multidisciplinary teams focused on specific aspects of the business or application.
While there’s much to delve into regarding this topic, this post isn’t about Micro Services. The key takeaway here is recognizing it as a method to divide a subject that can be handled by a separate team — a classic divide-and-conquer strategy, well-known in Computer Science.
Reflecting on Complexity
If you follow my work, you’ll notice that complexity is a recurring theme I often address. This stems from my aversion to unnecessary complexity, which I’ve explored extensively in a dedicated post.
Regrettably, it appears that many individuals favor the Module Federation approach when implementing Micro Frontends, despite it being, in my view, the most intricate method.
A common argument for Module Federation is its ability to integrate parts of an application using different frameworks. However, I question the relevance of this for the majority of contemporary web pages.
Furthermore, I fail to see how loading multiple frameworks simultaneously contributes to a fast and user-friendly experience. While there might be a rare 1% of scenarios where breaking down an app in this manner is beneficial, not all of us are building applications on the scale of Spotify.
The Two “Simple” Paths
I identify two potential avenues that can speak the “Micro Services” language more effectively than Module Federation, without introducing excessive complexity: Reverse Proxy and Web Components.
The success of microservices in web development is rooted in their utilization of a common protocol, serving as a universal language. This same characteristic can be found in Reverse Proxy.
Reverse Proxy
The “ubiquitous language” in the Reverse Proxy strategy revolves around the URL. Every web page hinges on URL page requests and responses.
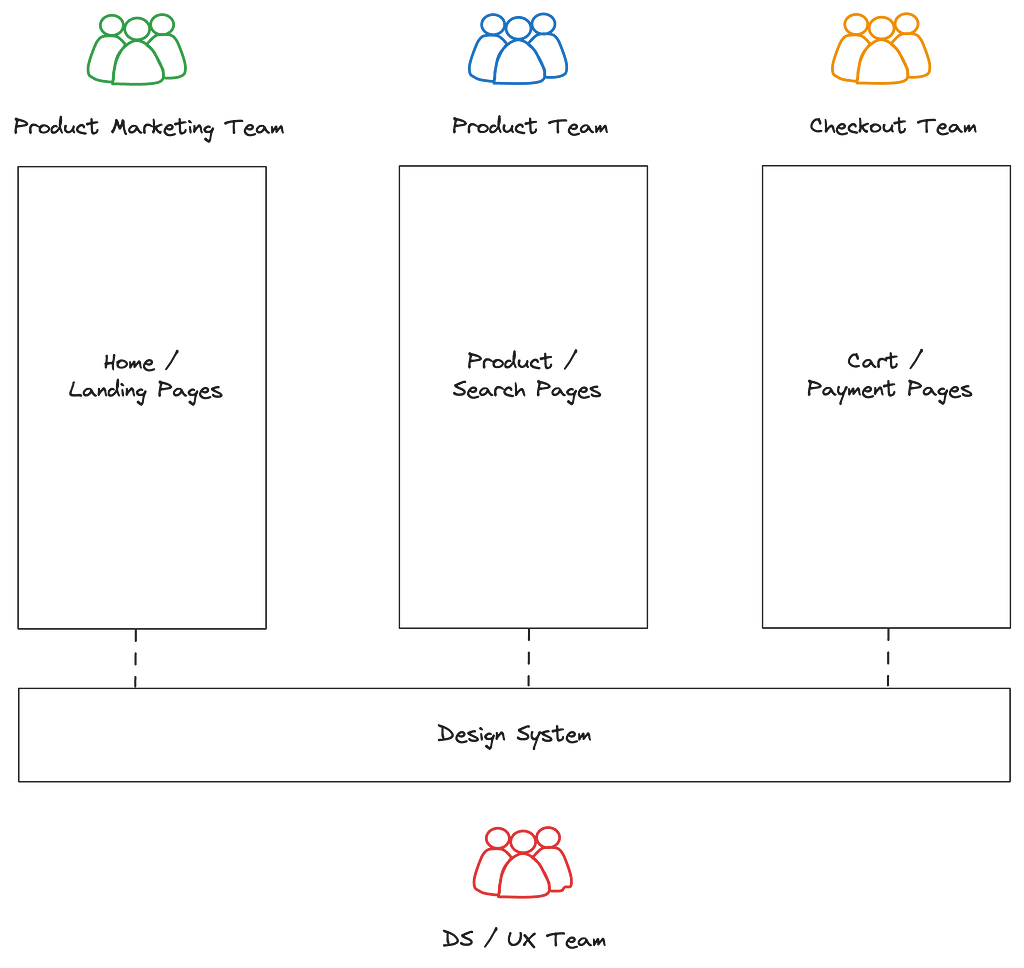
Consider an e-commerce scenario, for instance. Imagine your company opts to organize teams by subject matter, as illustrated below:

As evident, there’s no necessity for teams to share the same framework stack. For instance, the Marketing team might opt for a vanilla approach to maximize performance on the Home Page and other landing pages. Conversely, the Checkout team may prefer Angular with a single-page application (SPA) approach for more state management control, and so forth.
Each team has its own set of concerns, but they can connect with one another via URLs and share data through session, local storage, and cookies since they operate within the same domain.
An agnostic Design System plays a crucial role here. Regardless of whether you have a dedicated team for it, the Design System ensures consistency across various pages and topics. You can utilize an exported customized CSS, similar to Bootstrap, tailored specifically for your company’s needs, with tools like Tailwind being particularly effective for this purpose.
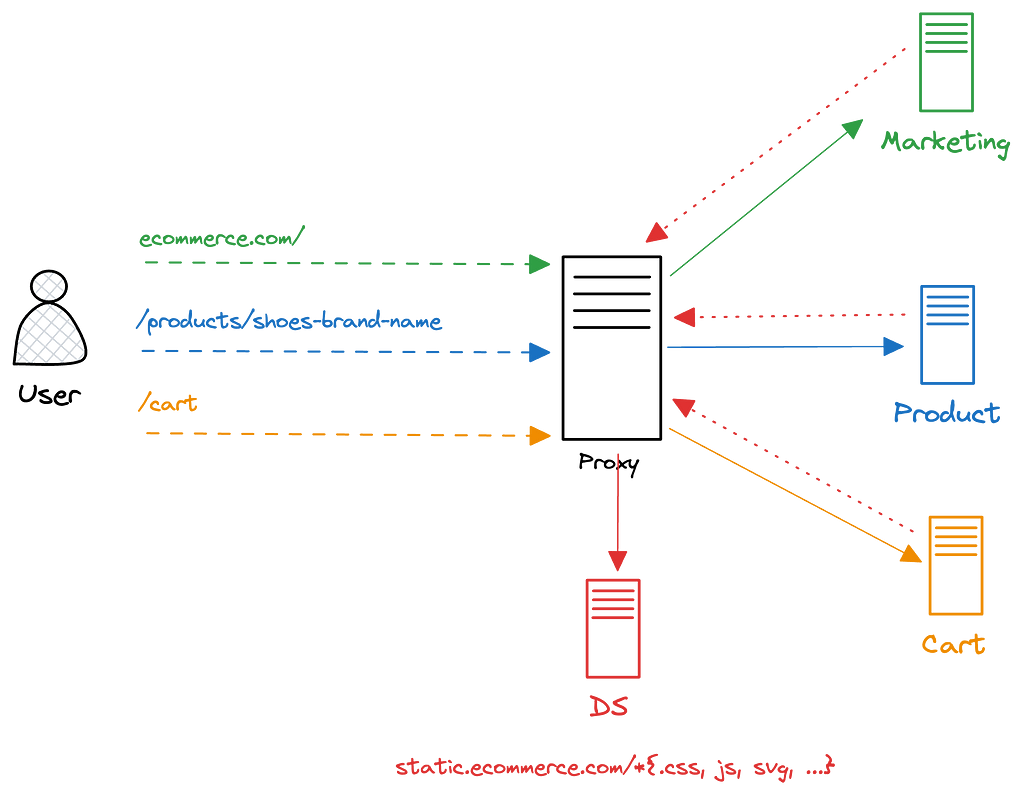
To seamlessly break down pages in this manner without conflicting stacks, a reverse proxy can be employed to determine which application responds to specific URL requests.

In a decoupled architectural design, you gain the flexibility to reuse agnostic abstractions such as DS (Design System), Services, Entities, Utils, and Stores. Importantly, these components aren’t tied to any specific framework, allowing for greater versatility.
Teams can operate with independent deploys and repositories, freely choosing their preferred frameworks. With traditional multi-page navigation, achieving this setup simply requires a bit of effort in configuring the reverse proxy architecture.
You don’t need to write the entire application as a monolith SPA.
Web Components / Custom Elements
The reverse proxy effectively addresses the “Page” problem in our application breakdown strategy.
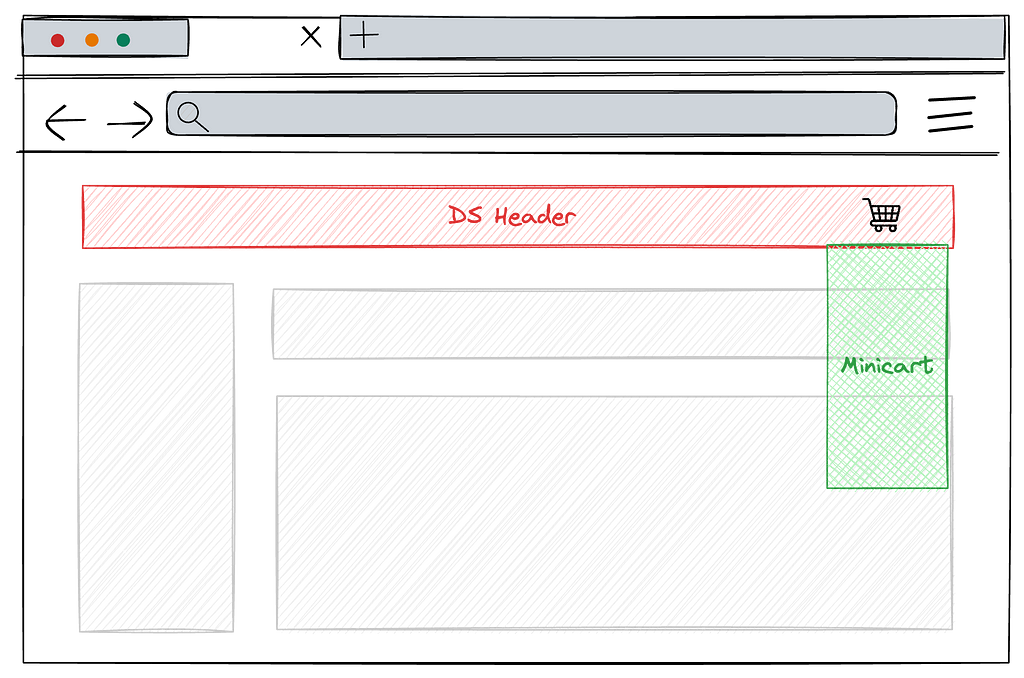
Meanwhile, Web Components offer a solution for smaller components like a “mini cart,” which can be expanded to display information about current cart items added on pages outside the checkout section.
The “ubiquitous language” in this context is the Custom Elements API. Since every web page relies on HTML and the Custom Elements API is widely available across most browsers, it’s considered a native browser technology.
When you write a Custom Element using JavaScript, it should seamlessly function across various web applications.

Conclusion
In this article, I opted to use Custom Elements as an example rather than delving into the complexities of defining Web Components. Truth be told, the intricacies of what constitutes a true Web Component are a bit murky to me. But let’s not get caught up in semantics. What matters is that you can share Custom Elements with other teams using some of its APIs.
You might argue that the reverse proxy strategy doesn’t fit neatly into the Micro Front-end concept, as it operates within the broader context of a page, which is more intricate than a single web component.
Perhaps you’re correct. However, my primary focus extends beyond rigid definitions; it’s about identifying and addressing the problems at hand. Moreover, the term “Micro” is subjective and contingent on one’s perspective. For instance, the home page or landing page might be deemed micro in comparison to the entire business or application.
That’s all I have for you folks. Thanks a bunch. Let’s remember to keep things as simple as possible.